Digital Signage Design: Mastering the Art of Seamless Communication
By
— April 25th, 2025

As a digital signage design expert with over eight years of experience at Poppulo, I've learned that creating effective digital signage is about much more than just making things look pretty. It's about understanding the unique challenges and opportunities that come with digital signage as a communication medium. Let’s face it, designing for digital signage is not the same as designing for a website, or for print. There are elements of functionality and usability that are simply different for digital signage.
So, I'm going to share some key insights and best practices that can help you create more effective digital signage designs.
Designing for Accessibility: A Quick Breakdown of Universal Design Practices
When it comes to digital signage, it’s so important to start with accessibility. Accessibility isn't just a nice-to-have; it's a crucial part of effective digital signage design. At Poppulo, we've made it a core principle to design with accessibility in mind from the start, rather than treating it as an afterthought. So, what am I talking about? To put it simply, all content and interfaces should be clear so that everyone can understand the message, regardless of their experience, knowledge, language, or physical ability. Now, this can manifest itself in a lot of ways.
Learn About Universal Digital Signage Design
One of the easiest ways to illustrate universal design is in our approach to interactive displays. When we design for interactive applications, we keep touchpoints on the bottom half of the screen. Seems simple, right? Well, it is—but because we do that, our signs are easy to use for people in wheelchairs. But by doing that, we’re not detracting from the user experience for those not in wheelchairs. This approach ensures that everyone can interact with the screen comfortably, regardless of their height or mobility. We also consider factors like color contrast and text size to ensure legibility for all users.

But beyond those things, our designs also account for end-users with dexterity issues. When designing interactive elements, we ensure any buttons are spaced far enough apart to be easily touched. This attention to detail benefits all users, not just those with specific needs.
Outside of signs with interactive elements, our universal design principles are woven into non-interactive screens too. It’s things like color contrast, region placement, font size—there are best-practices for digital signage design, and we bake those into everything we do. Whether you work with my team on custom designs, or take advantage of our Lightning Templates—pre-built, customizable signage templates—you get accessible design built in.
Defining the Purpose of Each Sign
One of the most critical aspects of digital signage design is understanding the context in which your signage will be used. This includes:
- Screen location and environment
- Viewing distance
- Audience behavior
- Purpose of the screen

For example, we often talk about "drive-by" versus "parking lot" screens. A drive-by screen might be in a lobby where people are walking past, while a parking lot screen could be in a break room where people have more time to read, as an example.

When defining the purpose of each sign, consider:
- Who are the primary users?
- What information do they need?
- How much time will they spend looking at the screen?
- What action do you want them to take?
Tips for defining sign purpose:
- Conduct thorough discovery calls with all stakeholders
- If possible, do a site-survey, and if not, ask for photos of where screens will be placed
- Understand the day-to-day activities of people who will see the screens
- Consider different user groups (e.g., floor workers vs. executives in a manufacturing setting)
- Define the desired viewer experience
Digital Signage Design Best Practices
Creating effective digital signage is all about understanding how people interact with screens in different environments. Here are some key best practices we've developed over the years:
- Content density should match viewing time and distance
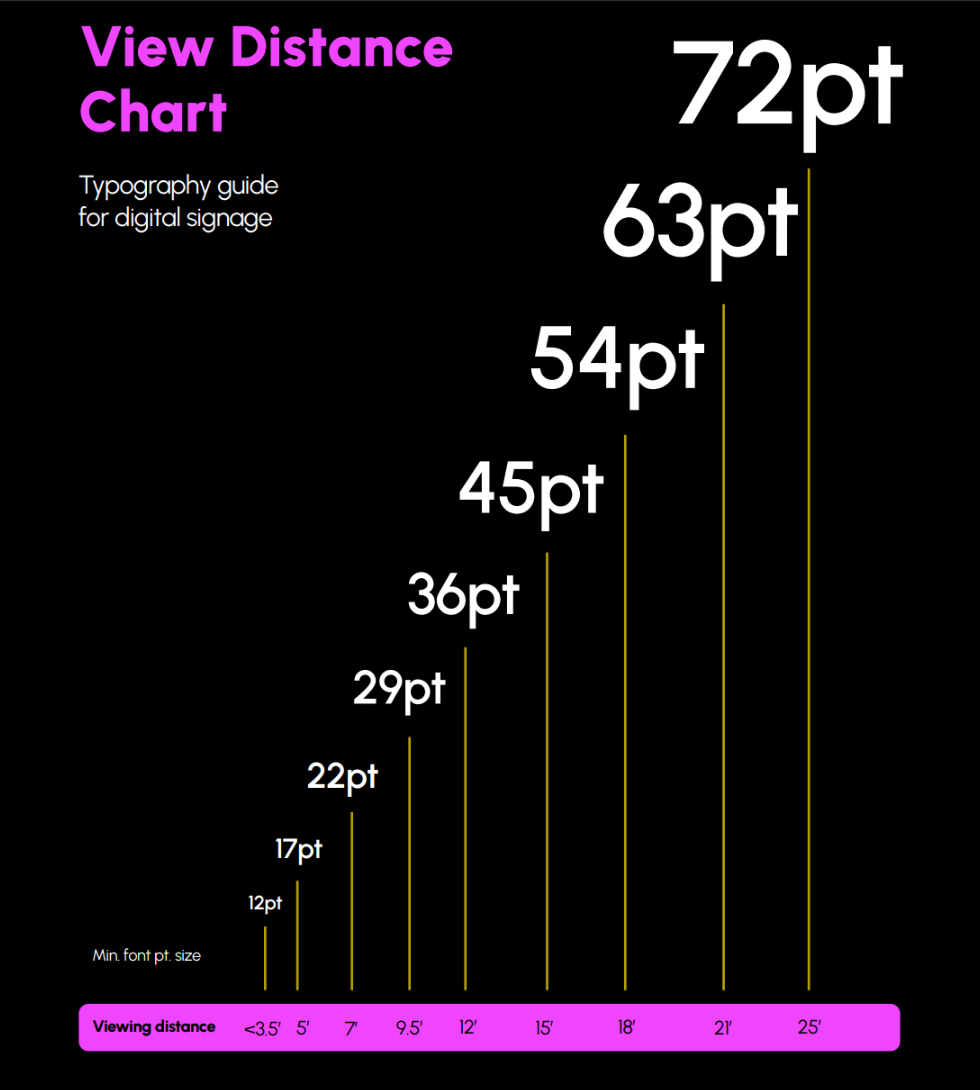
- Use appropriate font sizes for viewing distance
- Consider environmental factors like ambient light
- Design for the specific screen size and resolution
- Ensure contrast for readability
- Implement intuitive navigation for interactive displays
- Limit word count to 40-60 for drive-by screens
- Use headlines of 10-15 words with a clear call-to-action
- Consider using QR codes to provide additional information without cluttering the screen
- Design with the brightest colors possible for outdoor kiosks to combat glare—if you have a lot of natural light where the screens will be installed, dark designs will create glare and visibility issues
- Use vertical columns instead of horizontal rows for abnormally tall interactive displays
Want to See What Good Digital Signage Looks Like?
Questions to Ask During the Discovery Phase
At Poppulo, we emphasize the importance of a thorough discovery process. This helps us understand the client's needs and ensures we create designs that truly work for their specific situation. Here are some key questions we always ask:
- Who are the users of this digital signage?
- Where will the screens be located?
- How often will people be looking at the screens?
- What is the primary purpose of each screen?
- What are the environmental conditions (lighting, viewing distance, etc.)?
- What is the size and mounting of the screens?
- Are there any enclosures or specific hardware considerations?
- What type of content will be displayed (static, video, interactive)?
- Are there any branding guidelines we need to follow?
- What are the key performance indicators for this digital signage project?

Conclusion
Effective digital signage design is about creating a seamless experience where the design supports the content without drawing attention to itself. It's about understanding the context, considering accessibility, and applying best practices to ensure the final design gets the intended results.
Remember, the goal is to communicate clearly and effectively, whether you're designing a simple informational display or a complex interactive kiosk. By following these guidelines and asking the right questions, you'll be well on your way to creating digital signage that truly engages your audience and achieves your communication goals.
And if you’re looking for a quick-win and want to implement these best practices quickly, consider exploring our Lightning Templates. These pre-made, customizable designs incorporate all of our best practices, making it easier than ever to create effective digital signage. Ready to take your digital signage to the next level? Contact Poppulo today to learn more about how we can help you create impactful, accessible, and effective digital signage solutions.








